All CSS properties have 3 basic values in common: inherit, initial and unset.
Here is quick summary for these values:
initial: The default value for the property (the browser default).inherit: Get the property from the parent element.unset: Acts as either inherit or initial. It’ll act as inherit if the parent has a value that matches, or else it will act as initial.
Example CSS:
<style>
div {
color: red;
font-size:larger;
}
.some-design {
color: blue;
}
.unset {
color: unset;
}
.initial {
color: initial;
}
</style>
Example HTML:
<div>
<div>Text in this (parent) div element is red.</div>
<div class="some-design">This div's css make it blue.</div>
<div class="unset">(color => unset): The color is unset
(red, because it is inherited from the parent div).</div>
<div class="initial">(color => initial): The color is initial
(black, the browser default).</div>
</div>
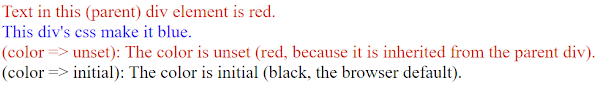
It will display the output like: