In the
last post (Deploy Angular Application in IIS)
, We finished the deployment of our anguar app in IIS. But we have manually created the web.config file in our applicaiton's folder inside IIS wwwroot.
A better approach could be to add this file in the src folder so that it will be automatically included in the build's generated output artifacts, so that we can simply deploy our application as single package and no need to create web.config file manually in IIS wwwroot.
For this, we have to follow two steps:
Copy web.config file into the src folder (myapp\src)
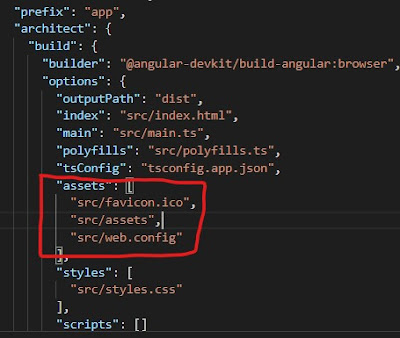
Add web.config file entry in the assets property in our project’s angular.json (or .angular-cli.json in older versions) file like this:
-
In
angular.jsonfile:"assets": [ "src/favicon.ico", "src/assets", "src/web.config" ], -
In
.angular-cli.jsonfile(in older versions)"assets": [ "assets", "favicon.ico", "web.config" ],
After making these changes, now when you build the project:
ng build --base-href "/myapp/" --prod
You can verify that the web.config is copied to the dist folder.
It enables us to deploy our application by copying the contents of dist folder to the IIS wwwroot\myapp folder, while web.config file is already included in the build output.



ReplyDeleteIt is really very helpful for us and I have gathered some important information from this blog.
Offshore Angularjs Development Company – Nintriva