TypeScript allows to define namespaces for logical grouping of code. Older versions of typescript use the keyword
We have defined a class
Now let use this class in another namespace.
module while newer version can also used the keyword namespace which can be used in place of module keyword. Lets see namespaces in action in following example.
We have defined a class
MySquare in namespace ShapesNamespace.
namespace ShapesNamespace {
export class MySquare {
public x: number;
public y: number;
public height: number;
public width: number;
}
}
Where namespace keyword defined namespace scope. Also notice the keyword export before the keyword class,
it will expose this class to become accessible from outside of ShapesNamespace. If you do not add export keyword,
you can not access this class outside of ShapesNamespace.
Now let use this class in another namespace.
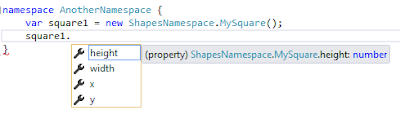
namespace AnotherNamespace {
var square1 = new ShapesNamespace.MySquare();
square1.height = 10;
}
Here we are accessing MySquare class from AnotherNamespace with fully qualified class name.
Intellisense will show available items in the code.
Another way to use code from other namespaces is to use aliases. Let see how we can use short names as aliases instead of typing more text in fully qualified names again and again.
namespace AnotherNamespace {
import MySquareAlias = ShapesNamespace.MySquare;
var square1 = new MySquareAlias();
square1.height = 10;
}
We used the import keyword to set alias of ShapesNamespace.MySquare class, when we need to access that class, we can simply use its alias MySquareAlias instead of typing full name. Also intellisense works as expected.


No comments:
Post a Comment