Internationalization enables the web application for greater usability for various languages and regions without re-designing your application specifically for each locale. In this post I will discuss how you can enable web application for internationalization using PHP Yii2 framework. As development environment, I am using XAMPP on windows 10.
To illustrate a demo application, I will add two text labels with language translations, English-Language, Arabic-Language and Urdu-Language.
A sample output of this demo will be like this:
With Arabic-Translator:
With Urdu-Translator:
With English-Translator:
We have to follow these steps in order to add internationalization to web application.
First add the following, sourceLanguage and configuration array for i18n component,
in your web application's configuration.
'sourceLanguage' => 'en-US',
'i18n' => [
'translations' => [
'app*' => [
'class' => 'yii\i18n\PhpMessageSource',
'basePath' => 'path\to\your_project\messages',
'sourceLanguage' => 'en-US',
'fileMap' => [
'app' => 'app.php',
'app/error' => 'error.php',
],
],
],
],
Where basePath contains the path for messages folder, which contains the config file and all translations for different languages we want to add support for, in our application. For this demo, you can simply create a new folder named messages in your project's root directory, and place that folder path here in basePath key.
I assumed that your application is ready with source language as English, so in next step, we will use the yii's message command to extract all text strings used in the application, and placed in separate files for translations. But before make it work, we have to create a config file which tells the yii framework, what languages we are going to use in application. So open the command prompt, go to your project's root directory and issue the
following command.
yii message/config D:\xampp\htdocs\yiidemo\messages\config.php
Here you change the project's path according to your local environment.
It will create config.php file in message folder, open this file and find the key 'languages' => ['de'] in the configuration array. Here you can define what languages you want to support in your application, we will define languages here. For this demo, since English is the default language, I have to add two more languages Arabic and Urdu. So I make the following changes:
'languages' => ['ar-SA','ur-PK'],
After defining the languages for yii, next step is to setup different files for specific languages to which you can store translations. For this can easily issue the following command, it will do this job for you.
yii message/extract D:\xampp\htdocs\yiidemo\messages\config.php
Of-course, you change the project's path according to your local environment.
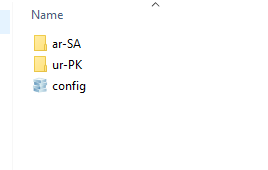
It will create new folder(s) inside messages folder, for each language you defined above. In my project, it looks like this:
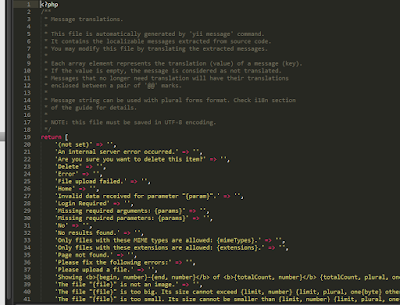
Notice that, since I defined languages as ar-SA and ur-PK, therefore it creates the folders with the same names. In each folder you will see two files app.php and yii.php. Where yii.php contains the default strings, yii is using for different purposes, like error messages, warnings etc. You have to put all your custom strings in app.php. Both files only contains associative arrays with english strings as keys, and in value parts, you have to put your translations for target language. Wherever yii encountered a text string matched in this array, it will simply put the alternative translated message in place of that string.For example, yii.php will be look like this:
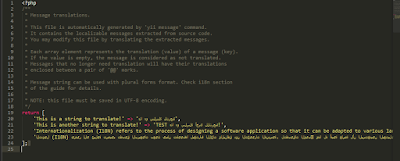
and app.php similar to this:
This is the place, you need to provide translated messages to yii framework. As you might noticed above in app.php in ar-SA folder, I added there 3 sample English strings with corresponding Arabic translations.
Now all your translations scheme is setup and is ready to use in project. To use the translated messages in your application, you need to do two things:
First you have to set the current language of the application, so that yii2 framework can translate messages accordingly. Using the following line:
// change target language to Arabic \Yii::$app->language = 'ar-SA';
Second, wrap every string text that you want to be translated in a call to the Yii::t() method, as follows:
echo \Yii::t('app', 'This is a string to translate!');
Thats it. Now your application can display text messages in the languages you configured and provide translations. You can add more languages and also can add more message translations in associative array of app.php for desired languages.
References:
http://www.yiiframework.com/doc-2.0/guide-tutorial-i18n.html